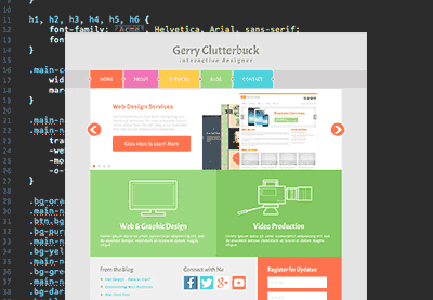
PSD to HTML: Flat Design Build (2014)

В этом курсе мы с вами возьмём дизайн сайта, выполненный в PSD и преобразуем его в полностью функциональную HTML/CSS веб-страницу.
Содержание:
- Вступление
- Начальные файлы
- Экспорт картинок
- Создание заголовка
- Создание содержимого со слайдами
- Секция услуг
- Создание низа страницы
- Стандартизация стиля
- Выбор шрифтов
- Оформление заголовков текста
- Оформление главного меню
- Раскрашивание пунктов меню
- Оформление текста меню
- Эффекты анимации
- Оформление разделителей
- Секция со слайдами
- Содержимое слайдов
- Характеристика услуг — нет.
- Установка трех колонок
- Списки и иконки
- Оформление подписки
- Заключение
Снимки экрана
Язык: русский
Качество видео: PCRec
Видео: AVC/H.264, 1280х720, ~201 kbps
Аудио: AAC, 1 ch, 128 kbps, CBR
Качество видео: PCRec
Видео: AVC/H.264, 1280х720, ~201 kbps
Аудио: AAC, 1 ch, 128 kbps, CBR
- Жанр: Веб-дизайн, верстка
- Производство: Крэйг Кэмпбелл / Craig Campbell
- Продолжительность: 02:55:02
- Размер: 302.62 MB



Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.