Slicy 1.1.7

Дизайнеры и разработчики постоянно сталкиваются с задачей нарезки графики макета под конкретную задачу и работа эта — не из приятных. Возня с преобразованием отдельных слоев в PNG, группировкой, включением-отключением тех или иных блоков, назначением каждому блоку хитрого имени знакома всем, кто хоть раз сталкивался с разработкой сайтов или приложений. Приятного тут мало: занятие это довольно нудное, трудоемкое, а небольшие изменения в макете зачастую обозначают повторение дизайн-мучений.
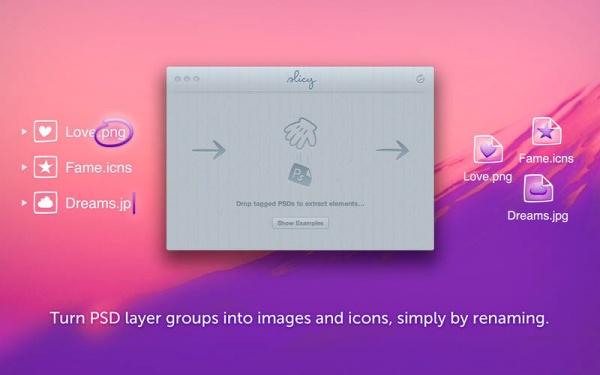
При использовании Slicy — достаточно будет один раз освоить определенные правила формирования PSD документа, чтобы в дальнейшем получать из него полный комплект графики буквально в один клик. Изменился документ? Раз — и обновленный набор изображений уже в указанной папке. Причем с сохранением размеров, отступов, наименований файлов и т.д.
Как это работает?
- Для начала нужно освоить несколько приемов. Например, — научиться наводить порядок внутри PSD слоев (что в любом случае полезно).
- Так, собрав все слои кнопки в папку с именем button_normal.png получим на выходе PNG с соответствующим содержимым.
- Slicy самостоятельно «смерджит» слои, сделает обрезку изображения и преобразует его в нужный формат.
- При необходимости проконтролировать точные размеры файлы можно воспользоваться масками, расположив их в подпапке @slices
- (лучше внутри текущей папки, дабы в экспортируемый файл не попал фоновый мусор).
- А теперь самое интересное. Слой с именем Icon.png+@2x будет экспортирован в пару PNG файлов, Icon.png и [email protected], то есть полный комплект ретина-графики.
- Как несложно догадаться, времени подобная автоматизация экономит немало…
Разработчик: © MacRabbit
Язык интерфейса: только английский
Системные требования: Mac OS X 10.7.3 или более поздняя версия, 64-разрядный процессор
Лечение: в комплекте

Скачать программу Slicy 1.1.7 (3.78 MB):


Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.